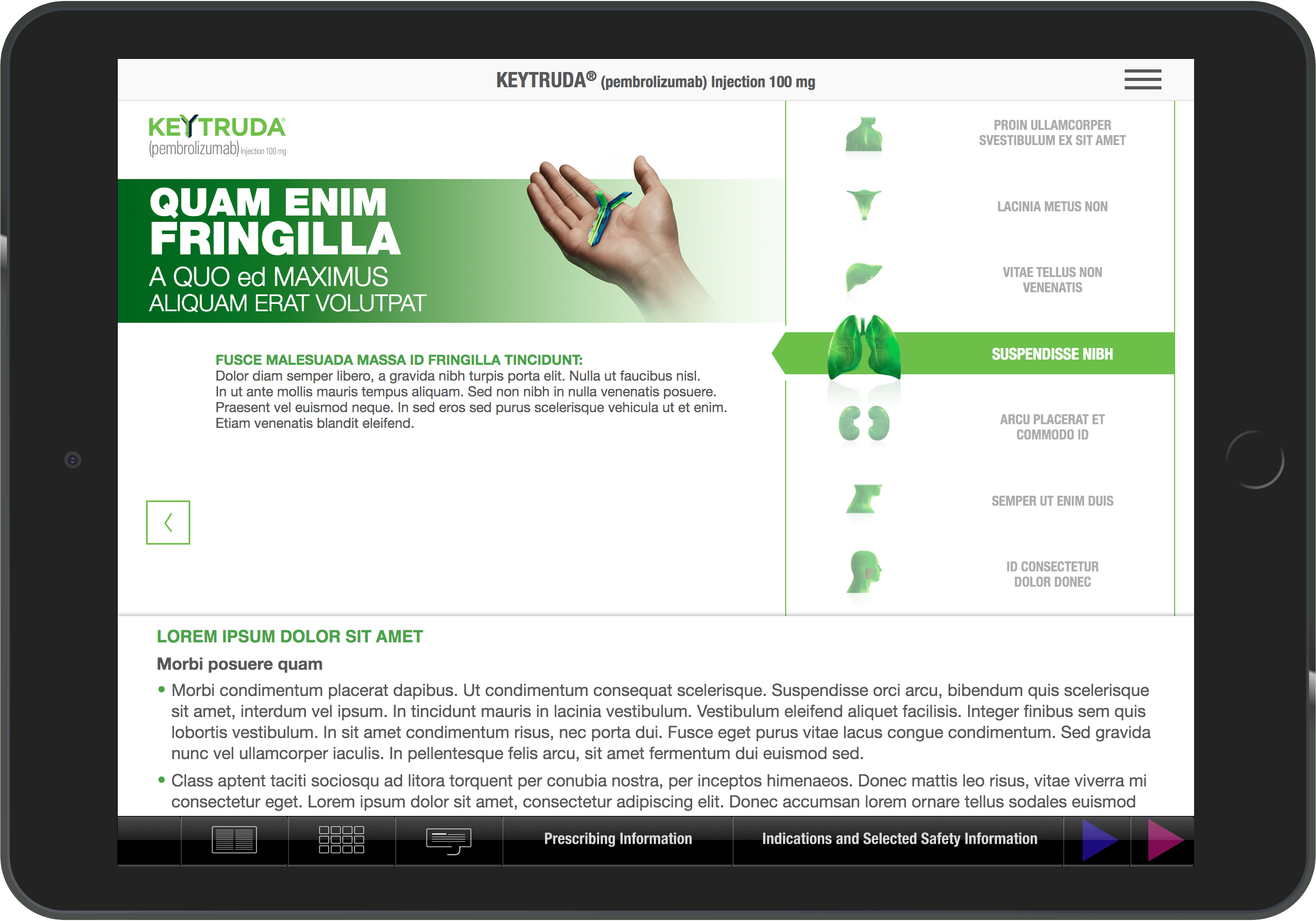
KEYTRUDA.COM
- Role:
- Lead Developer
- Site Type:
- Statically Generated
- Technology Stack:
- Handlebars
- VanillaJS + Redux
- SCSS (BEM)
- Tooling:
- Gulp + Browserify + Babel
- Puppeteer
I am a frontend / fullstack developer.
I create resilient solutions to business problems.


When a weekly set of guest wireless credentials were created, several PDFs were automatically generated and emailed to the in-house print department for distribution.

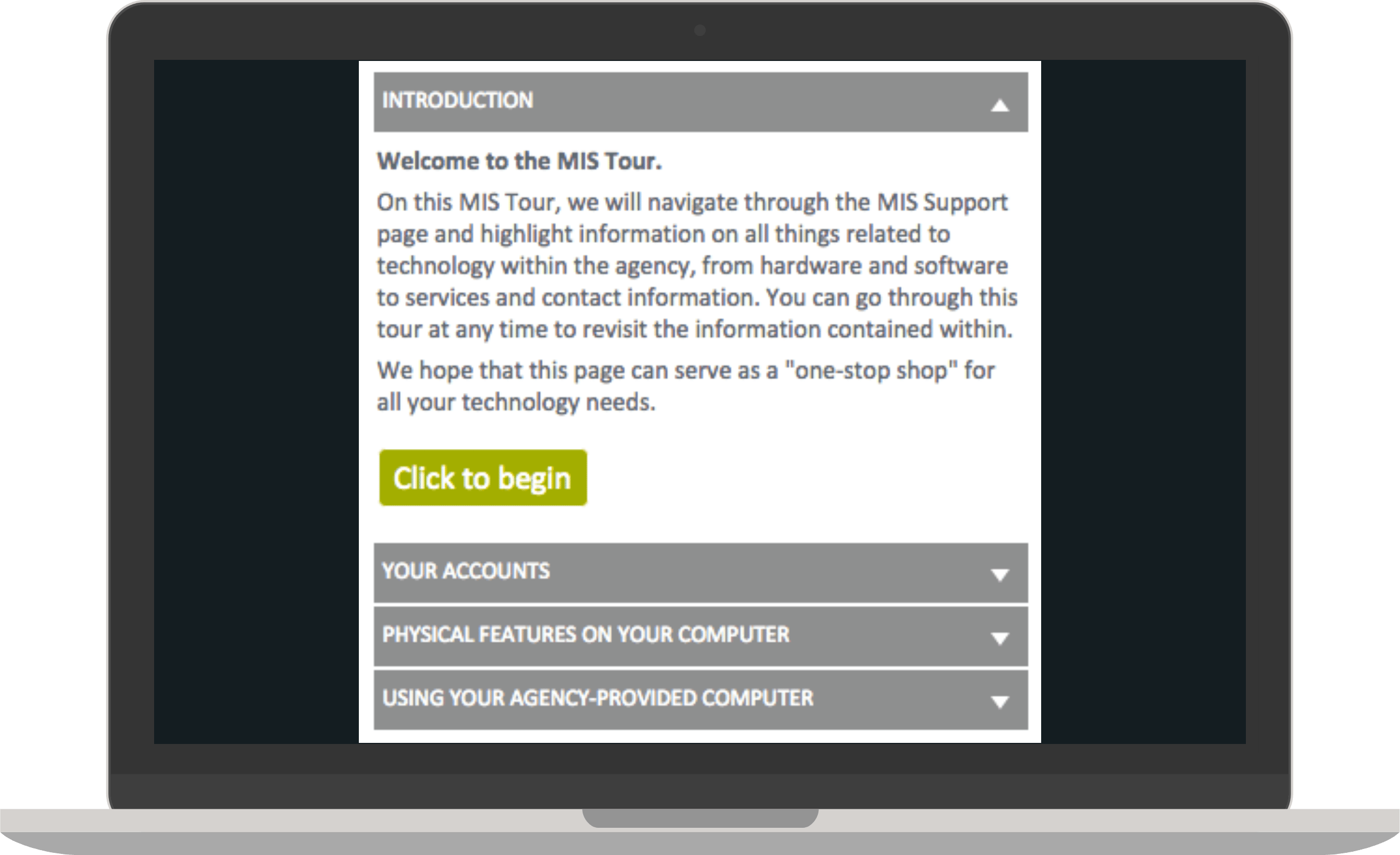
An interactive orientation that educated new employees on the IT department (MIS) and its various offerings. The tour included support for custom content based on office location and device type.
YaModal is yet another modal library written in vanilla javascript. It aims to provide basic functionality for injecting an element into the DOM when a trigger is clicked, and removing that same node when a relevant close element is also clicked.
A CLI tool to view useful differences between development source code and deployed production code.
A generic library to swap out an image on hover.
A CLI tool to copy out differences between two folders.
I have been building websites professionally for more than a decade, and programming in general for more than 22 years. I have used a lot of technology during that time. These are technolgies I have used in the past, although probably haven't had to work closely with in a while.